NYC Sushi App with Meteor

Firstly, yes, that graphic above is a meteor about to hit a piece of sushi… Coding gets boring sometimes. This is how I break up the monotony. Now that that’s cleared up…
I’ve made it a point this summer to start playing with various web frameworks, platforms and languages that I’ve never used before. First up is a Javascript platform called Meteor. Meteor makes it incredibly easy to quickly build out web apps by packaging up lots of the functionality that you’ll need and streamlining development by allowing you to write Javascript on both the frontend and backend.
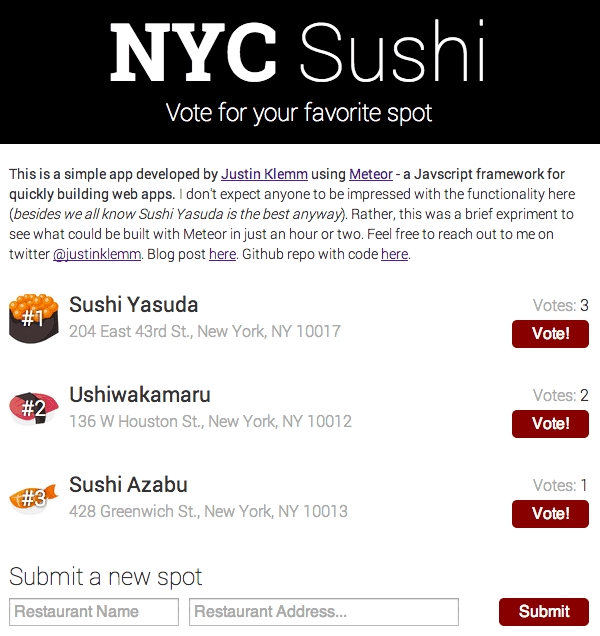
In an effort to get a feel for the framework, I decided to build out a really simple web app that lets you vote for your favorite NYC Sushi restaurant. Valuable tool for visitors? Not really — besides, we all know Sushi Yasuda is the best anyway. Useful for a developer who wants to spend 1-2 hours tinkering with a new toy? Definitely.
I don’t want to make this a full blown tutorial. There are already tons of useful resources out there:
However, I do want to put down a couple thoughts on developing with Meteor:
- The speed with which you can build apps using Meteor is pretty shocking. I’d say I spent about 3 hours on this project, but the majority of that was making it look pretty. The coding with Meteor was probably < 1 hour. While it may not be right for every project, at the very least, it's an incredibly useful tool for building really quick demos/prototypes.
- Meteor takes a lot of the low level work out of your hands (user accounts, database queries, etc.) which speeds up development a ton. On the flip side, I think it leaves you a little less attuned to what’s going on at a low level, which can cost you when bugs and performance issues come up. With that said, this the result of higher level frameworks in general (not Meteor in particular) and can also be somewhat attributed to my lack of experience with Node.js (which us used underneath on the backend).
- The synchronization between client and server is pretty badass. Essentially, your browser is constantly connected to the server. When a change occurs, it’s pushed up to the server, then back down to all the clients. What this means (in relation to a voting app like mine), is that if you have the app open and a user elsewhere votes, your browser picks up on the vote almost instantly and updates itself.
- Like all Javascript/Ajax heavy applications there are SEO concerns if you’re building something that needs to be spidered by search engines. By default, Meteor basically outputs a blank document. This may not be a concern in your app. However, there may be situations (for instance with online stores or blogs) where you’d like the content to be static and crawler-friendly. If this is the case, be sure to check out Meteor’s “spiderable” package.
Ok, now without further ado, I present my Meteor-based NYC Sushi voting app. All the code is open-source and available on GitHub.